Design System
O Design System é um conjunto de padrões, diretrizes e componentes utilizados para garantir um design consistente e coeso em um produto. Essa ferramenta é crucial para manter a consistência do design e a qualidade do produto, facilitando o processo de desenvolvimento e manutenção. Além disso, assegura que o produto final seja intuitivo e acessível para os usuários.
O que é o Design System?
O Design System é um sistema unificado que compreende elementos, componentes, regras e princípios destinados a orientar o desenvolvimento de interfaces em uma empresa. Ele serve como uma fonte crucial para garantir a consistência e a padronização dos elementos em produtos digitais. Além de facilitar o trabalho de designers e desenvolvedores, o Design System confere uma identidade visual característica ao produto, tornando-o facilmente reconhecível pelos usuários. Portanto, ele atua como uma ferramenta essencial de suporte ao desenvolvimento de interfaces.
Componentes do Design System
Um Design System bem estruturado é composto por vários elementos que trabalham juntos para criar um ambiente de design e desenvolvimento coerente e eficiente. Alguns dos principais componentes de um Design System incluem:
1. Princípios de Design
Os princípios de design são as fundações sobre as quais todo o sistema é construído. Eles definem a filosofia de design da organização e guiam as decisões de design para garantir que todos os produtos estejam alinhados com os valores da marca. Exemplos comuns incluem:
- Clareza: Garantir que a comunicação seja compreensível e direta.
- Eficiência: Otimizar as interfaces para agilizar as interações do usuário.
- Consistência: Manter um estilo visual e funcional uniforme através de todos os produtos.
2. Diretrizes de Estilo
As diretrizes de estilo detalham como os elementos visuais e de interação devem ser usados. Isso inclui:
- Cores: Definição da paleta de cores, incluindo cores primárias, secundárias e de alerta.
- Tipografia: Especificação das fontes, pesos de fonte, tamanhos de texto e tratamentos de cabeçalho.
- Ícones e Gráficos: Diretrizes para o uso de ícones e outros elementos gráficos.
- Espaçamento e Layout: Regras para margens, preenchimentos, grids e alinhamentos.
3. Componentes
Os componentes são os elementos de construção que podem ser reutilizados em diferentes partes do produto. Cada componente tem especificações detalhadas sobre seu uso, estados e variantes. Exemplos comuns de componentes incluem:
- Botões: Estilos de botões para diferentes ações (primário, secundário, etc.).
- Cards: Templates para cartões que podem conter imagens, texto e ações.
- Formulários: Elementos para entrada de dados, incluindo campos de texto, caixas de seleção e switches.
- Menus: Menus de navegação e suas variantes, como menus suspensos.
4. Padrões de UI
Padrões de UI são conjuntos de regras que guiam como os componentes devem ser combinados para criar interfaces funcionais. Eles ajudam a manter a consistência através das diferentes partes do sistema. Incluem:
- Navegação: Padrões para a criação de barras de navegação, menus laterais e abas.
- Feedback: Diretrizes para mensagens de erro, alertas, toasts e outros feedbacks visuais.
- Interatividade: Como os elementos respondem a interações do usuário, como hover, clique e toque.
5. Documentação
A documentação é um aspecto vital do Design System, garantindo que todos os envolvidos compreendam como e quando usar os componentes. A documentação deve ser clara e acessível, incluindo:
- Guias de uso: Como implementar e personalizar componentes.
- Exemplos de código: Snippets que mostram como os componentes devem ser codificados.
- Melhores práticas: Orientações sobre como utilizar os componentes para garantir acessibilidade e responsividade.
6. Ferramentas e Recursos
Inclui ferramentas que ajudam na implementação do Design System, como:
- Bibliotecas de componentes: Repositórios digitais onde os componentes estão disponíveis para download e uso.
- Plugins e extensões: Ferramentas que integram o Design System diretamente com softwares de design e desenvolvimento.
- Templates e modelos: Arquivos pré-fabricados que podem ser utilizados como ponto de partida para novos projetos.
Implementar um Design System robusto e bem documentado é crucial para a coesão, eficiência e sucesso de longo prazo em projetos de design e desenvolvimento de produtos digitais.
Por que usar um Design System?
Desenvolver um Design System pode até parecer um tanto trabalhoso, porém, este tipo de ferramenta pode poupar muitas horas de desenvolvimento. Além disso, o Design System possui outros benefícios atrelados, como:
- Manutenção da Identidade da Marca: a criação de um Design System implica na criação de regras visuais e, com resultado — tendo a definição de padrões de comunicação visual inclinados a todos os desenvolvimentos;
- Consistência: o Design System permite que os desenvolvedores criem interfaces mais consistentes, uma vez que os elementos de UI (User Interface) estão padronizados e sob a correta diretriz de uso;
- Melhor e maior qualidade: consistência e padronização levam a uma maior e melhor qualidade da interface. Com isso, os erros se tornam raros e a experiência do usuário é aprimorada;
- Redução de pensamento: a utilização de um Design System pressupõe a disponibilização de uma experiência fluída e com a capacidade de redução gradual da necessidade de pensamento para a execução de determinadas ações;
- Melhora na comunicação entre as equipes: o Design System é a “fonte da verdade”, portanto, as discussões entre desenvolvedores e designers tendem a se amenizar uma vez que todas as diretrizes e elementos estão oficializados. Ele acaba ajudando as empresas a criarem pontes entre as equipes;
- Rapidez no processo do design: o Design System nos permite um aumento relativo do processo de Design, ou seja, o desenvolvimento de interfaces se torna bem mais ágil e fácil;
- Um foco maior no UX: uma vez que os elementos do design system estão padronizados, os designers conseguem dar mais foco para a experiência do usuário ao invés da criação dos componentes. O design system ajuda aprimorar a experiência dos usuários finais.
- Redução dos Custos de Design: a criação de um Design System significa a redução de esforço do design e tem como consequência a redução dos custos de desenvolvimento na medida em que existe um UI kit disponível para aplicar em todos os projetos;
- Redução de custos de desenvolvimento: com o Design System, é possível reduzir a duração de um projeto em 50%, representando uma diminuição de custos substancial. Os developers não precisam tomar decisões de Design e de estrutura de desenvolvimento front-end, ficando inteiramente dedicados e focados na implementação dos componentes existentes;
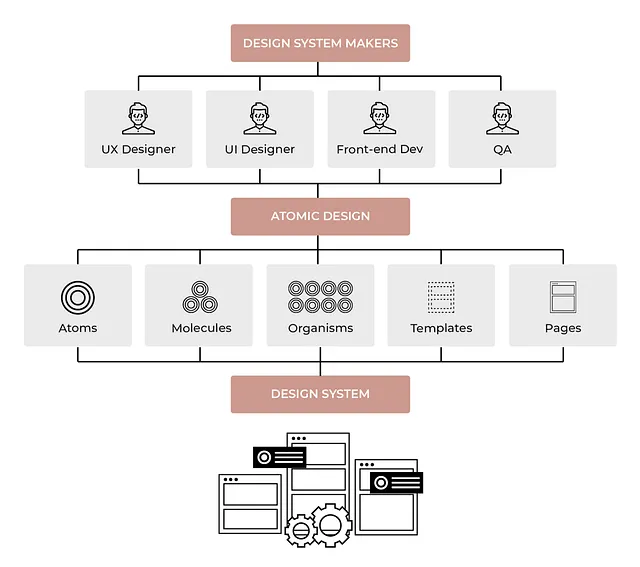
- Reutilização de componentes: o Design System pode atuar na difusão do desenvolvimento modular e na reutilização de componentes, de acordo com a abordagem de Brad Frost, o Atomic Design. Ou seja, consiste na criação de um único componente capaz de servir às mais diversas plataformas.

Spalla - Design System
Em uma orquestra, o spalla é o primeiro violinista e lidera a seção de violinos. Ele é responsável por coordenar o grupo, assegurando que todos os músicos toquem de forma sincronizada e harmoniosa. Analogamente, o Spalla serve como uma metáfora para o Design System, atuando como o "líder" do design. Assim como um violino é formado por várias peças que, juntas, criam um instrumento completo, o Design System reúne diversos componentes que, combinados, resultam em um produto harmonioso e funcional.
Conclusão
O Design System é uma ferramenta essencial para assegurar a consistência e a qualidade do design de um produto. Ele simplifica o processo de desenvolvimento e garante que o produto final seja intuitivo e acessível para os usuários. Além disso, o Design System ajuda a manter a identidade da marca, aprimora a comunicação entre equipes e reduz os custos associados ao design e desenvolvimento. Em suma, o Design System é um recurso valioso que pode otimizar o processo de design e melhorar significativamente a experiência do usuário.